Nella precedente puntata abbiamo parlato di come configurare nel profilo di Twitter un”immagine ed un colore di sfondo. Oggi approfondiremo di più alcuni punti tecnici e alcune note riguardanti il design.
Come è strutturato lo sfondo della pagina
Lo sfondo di un profilo di Twitter è regolato attraverso una regola CSS. Il CSS non è accessibile direttamente con un editor, ma i suoi elementi sono modificati tramite l”interfaccia di configurazione che abbiamo appena visto. Tale regola CSS è applicata all”elemento body dell”HTML della pagina ed è definita in questo modo:
body {
background: url("{immagine}") no-repeat fixed 0 0 #{colore}
}
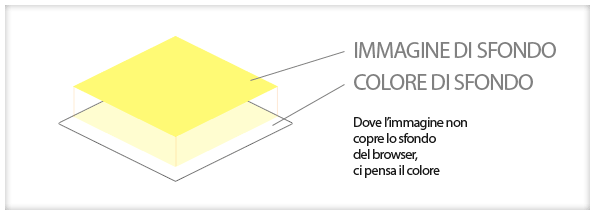
Per i profani significa che lo sfondo dell”intera pagina (il body HTML) è definito da una immagine e da un colore. Se l”immagine è più piccola delle dimensioni dell”elemento HTML body, nei punti in cui l”immagine di sfondo non copre l”elemento, viene visualizzato il colore definito nell”ultima parte della regola.
Vi ricordate il punto precedente? Ecco, l”{immagine} è proprio l”immagine che abbiamo caricato, mentre il {colore} è proprio quel colore di sfondo che abbiamo definito nella sezione Cambia i colori del tema.
Sfondo fisso in alto a sinistra
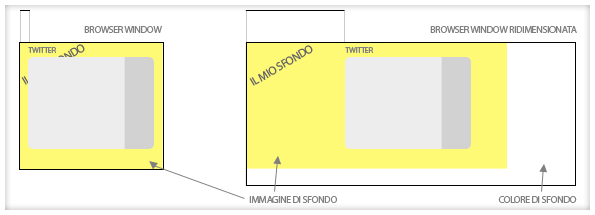
Avete caricato un”immagine e selezionato un colore di sfondo? Presumo di sì. Ora proviamo a modificare la finestra del browser ridimensionandola. Ci accorgiamo immediatamente che l”immagine rimane ferma nell”angolo in alto a sinistra. Questo comportamento è definito dalla parte di regola che abbiamo appena visto che dice
fixed 0 0
Questo comportamento non è modificabile, ciò significa che lo sfondo sarà sempre posizionato in alto a sinistra nella finestra del browser. Ma questo cosa implica ? Quando abbiamo provato a There are numerous advantages to company-sponsored CDL training over private truck driving best-driving-school.com and in this article we’ll talk about them in detail. ridimensionare il browser simulando diverse risoluzioni di monitor, abbiamo anche notato che la colonna dei Tweet rimane sempre in mezzo al nostro schermo.
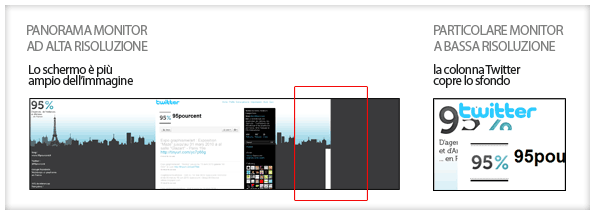
Ora, se un”utente ha impostato una risoluzione molto bassa, lo sfondo che abbiamo amabilmente caricato verrà completamente coperto. Se invece ha una risoluzione molto alta, l”immagine di sfondo verrà visualizzata interamente. Entrambe queste situazioni se non gestite possono generarci dei problemi:
- potrà succedere di coprire una parte del background che quindi non dovrà contenere informazioni fondamentali;
- rischiamo di ottenere un orribile effetto nel momento in cui superiamo la dimensione massima dell”immagine; l”immagine termina immediatamente e appare troncata.
Non me ne voglia la signorina proprietaria del profilo che uso come esempio, non la conosco e non so cosa scrive. Ho trovato il suo profilo su twitterbackgroundsgallery.com:
Soluzioni
Per le piccole risoluzioni non ci sono workaround che tengano, lo sfondo verrà coperto. Sarà nostra scelta dare per scontato questo comportamento.
Per evitare l”effetto troncato possiamo invece utilizzare i seguenti metodi:
Usare un”immagine ripetuta: per questa opzione utilizziamo la checkbox “mosaico” precedentemente vista. Creaiamo un”immagine che verrà ripetuta all”infinito all”interno dello sfondo. L”effetto sarà sicuramente migliore utilizzando un pattern continuativo. Esempio di pattern continuativo.
Sfumare l”immagine: creiamo nel nostro editor di immagini, un”immagine i cui bordi estremi sfumino nel colore che abbiamo definito come colore di sfondo della pagina. In questo modo, nel momento in cui l”immagine termina il suo ultimo pixel avrà lo stesso colore dell”immagine di sfondo. Esempio di sofndo sfumato.
Usare un”immagine gigantesca: creiamo un”immagine enorme che sicuramente sia più grande della media di risoluzione dei monitor moderni e la mettiamo come sfondo. Questo metodo non ci fa risolvere il problema, ma semplicemente lo rimanda a quando i monitor saranno più grandi. Ricordo inoltro che ci sono delle limitazioni alle dimensioni dello sfondo utilizzabile elencate precedentemente. Certamente usare un”immagine molto grande insieme ai bordi sfumati può essere la soluzioni ad oggi migliore. Esempio di immagine molto grande con i bordi sfumati 😉
Conclusione
Personalizzare il profilo di Twitter è molto semplice, ma come gran parte del nostro lavoro anche un normale esercizio come la configurazione di uno sfondo nel nostro social network preferito è una questione di compromessi di usabilità. L”importante è esserne consapevoli e valutarne le conseguenze.