
La definizione dell’HTML5 ha portato la comunità web a trattare, sempre con maggiore frequenza, e a discutere le novità che questo ambito ha in serbo per noi. Come accennato nel mio post precedente, vorrei chiarire, nelle prossime settimane, cosa ci aspetta e, con qualche esempio pratico, iniziare a mettere mano al codice.
<img class="size-full wp-image-1161 alignleft" style="margin:5px 10px 10px 0" src="https://www.artera.net/wp-content/uploads/2010/04/moofx.png" alt="moofx" width="183" height="183" />Spesso mi piace lanciare dei piccoli messaggi di notifica per evidenziare all'utente che qualcosa è successo nella pagina. Ad esempio dopo aver schiacciato un bottone su di un form per confermare l'avvenuto salvataggio via <strong>AJAX</strong>, oppure far apparire un <strong>throbber</strong> ecc.
La cosa più semplice è far apparire messaggio vicino a dove l'occhio dell'utente sta già gironzolando così da lanciare un feedback immediato.

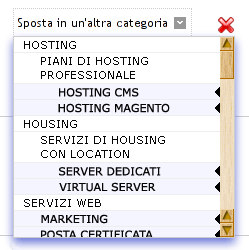
Oggi esporrò un caso di user experience che ho analizzato recentemente per offrire la possibilità di spostare un prodotto da una categoria ad un’altra.
Uno studio effettuato dalla CA, in collaborazione con il gruppo Foviance, ha dimostrato l’importanza del design e dell’usability di un sito internet di vendita online.
Il livello dei workshop a tema è di solito molto buono. Purtroppo, il prezzo di questi corsi è molto spesso proibitivo, con il risultato di






©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …