Con la crescita del progetto di WordPress e l’arrivo della versione 3.0, molte sono state le novità introdotte che agevolano sviluppatori e non nella creazione del proprio sito: una di queste è la creazione dei menu.
Oggi vi parlerò di come sia possibile creare un menu personalizzato all’interno di qualsiasi tema scelto e di come personalizzarlo per le vostre esigenze, senza dover utilizzare un plugin.
Creazione di un menu
Di default, WordPress crea automaticamente un menu delle pagine del nostro sito, localizzato nella posizione stabilita dal tema installato. Nella maggior parte dei casi però, vorremmo inserire manualmente i contenuti del menu, includendo altri elementi come le categorie o i post.
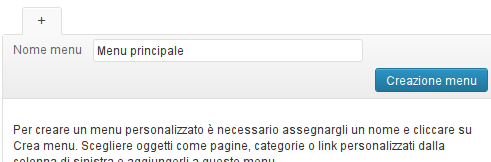
Creare un menu personalizzato è un’operazione molto semplice. Dal pannello di amministrazione, ci basta entrare in Aspetto → Menu. Assegniamo un nome al nostro menu (ad es. Menu principale) e clicchiamo su Creazione Menu.
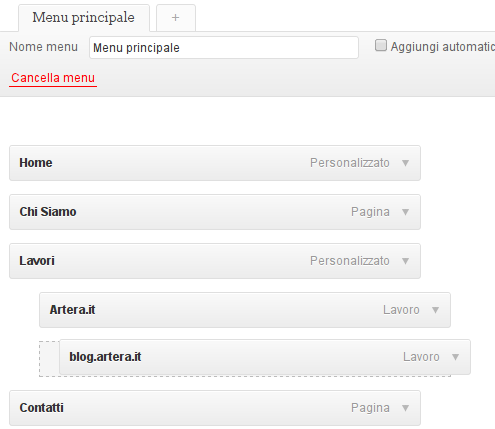
Ora ci è possibile selezionare tutti gli elementi che desideriamo inserire nel menu, anche gerarchicamente, trascinando verso destra la voce di menu scelta.
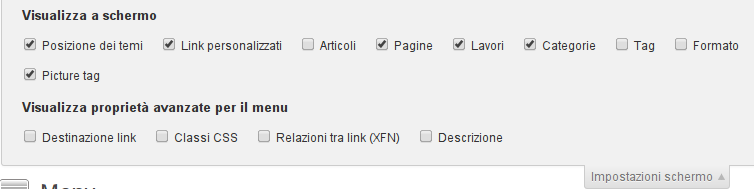
Cliccando sul tab in alto a destra “Impostazioni schermo”, possiamo selezionare quali elementi visualizzare e le diverse proprietà, come la destinazione dei link o le classi css.
Una volta soddisfatti, clicchiamo su Salva Menu per vedere il nostro menu in azione.
Creazione di un menu personalizzato
In alcuni casi, potremmo voler inserire un menu in una posizione diversa da quella stabilita dal tema, o creare nuovi menu.
Supponiamo di voler inserire un menu nel footer del nostro sito e un menu per le pagine: entriamo nel nostro file functions.php e inseriamo il seguente codice:
[code type=”php”]
‘Page Menu’,
‘footer_menu’ => ‘Footer Menu’
)
);
}
?>
[/code]
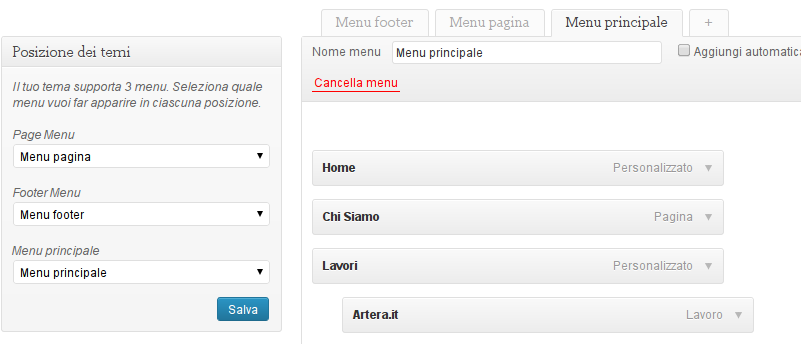
Tornando su Aspetto → Menu, noteremo che il Tab “Posizione dei temi” conterrà i menu appena registrati insieme a quelli di default del tema. Creiamo quindi i menu che desideriamo inserire nel sito cliccando sul tab “+” collocata di fianco al tab del menu principale e assegnamoli la posizione desiderata.
L’ultimo step è di dire a WordPress dove vogliamo che i menu creati vengano visualizzati. Seguendo l’esempio, entriamo nel file footer.php e inseriamo:
[code type=”php”]
‘Footer Menu’)); ?>
[/code]
Salviamo le modifiche e il gioco è fatto!
Per personalizzare il nostro nuovo menu, possiamo sfruttare i diversi parametri messi a disposizione da WordPress, tra cui la classe e/o l’id da assegnargli, il contenitore o il livello di profondità. A questo proposito, vi rimando alla reference ufficiale per conoscere tutte le proprietà di cui possiamo fare uso.