


In uno dei nostri ultimi siti, ci sarebbe stato comodo poter usare un’unica immagine, in varianti di colore diverse, senza però dover creare una copia dell’immagine per ciascuna tonalità.
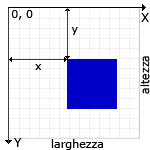
In questi giorni estivi un po’ più calmi del solito mi sono messo a leggere con calma gli articoli sul tag CANVAS redatti da Alessandro,












©2002-2024 | ARTERA è un marchio di DHH Switzerland SA – Via Motta 18, CH-6830 Chiasso – Switzerland
info@artera.net – +41 091 682 972 7 – +39 031 391500 –
IVA: CHE-227.758.591
Il tuo indirizzo IP è: …